Super Table
Creator: Verbb
Link: https://plugins.craftcms.com/super-table
Created by Melbourne based start-up Verbb, Super Table is a Craft CMS field type which allows you to go inception from within the matrix. Sci-fi movie puns aside, Super Table essentially lets you create a matrix within a matrix.
This kind of thing can often be done natively by using an entry selection field and creating an entry type for the child content; however, often this is a little convoluted and may be overkill when the child entry has only one or two fields. Super Table is perfect for those instances.
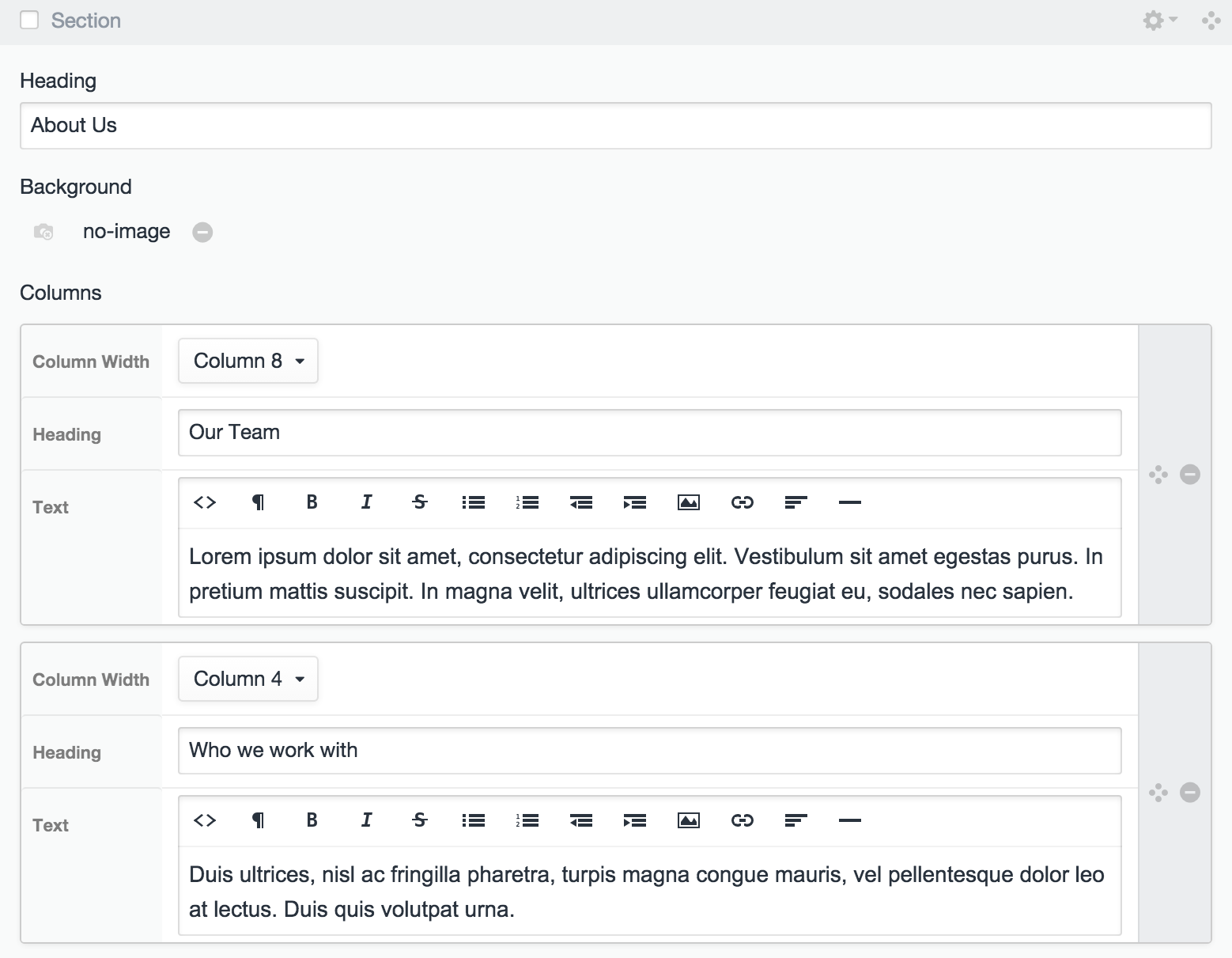
Super Table is configured in the same way as a matrix field in your Craft settings and then can be used to add repeatable rows of content.