Insights & news from our side of the screen
Is SEO dead? How to stay visible in AI search
AI is reshaping how people find, compare and interact with information, but that doesn’t mean SEO is dead, it’s evolving.
Read articleFrom clicks to conversations: Why AI is rewriting the rules of digital engagement
Read articleA Composable Future: Insights from Inlight's CEO
In the ever-changing digital landscape where agility and innovation stand paramount, I recently took the time to reflect on our journey at Inlight and explore a consistent theme that has emerged over the years to optimise for client success - composability.
Read articleIt was a great night exploring AI, composability and the future of digital at our latest event, COMPOSE: AI Canvas.
Sign up to event announcementsOur team, alongside Powershop, took home the Energy & Resources and Headless categories at the Australian Web Awards 2025!

We’re partnering with Cancer Council Victoria

Why franchise owners must own their digital experience
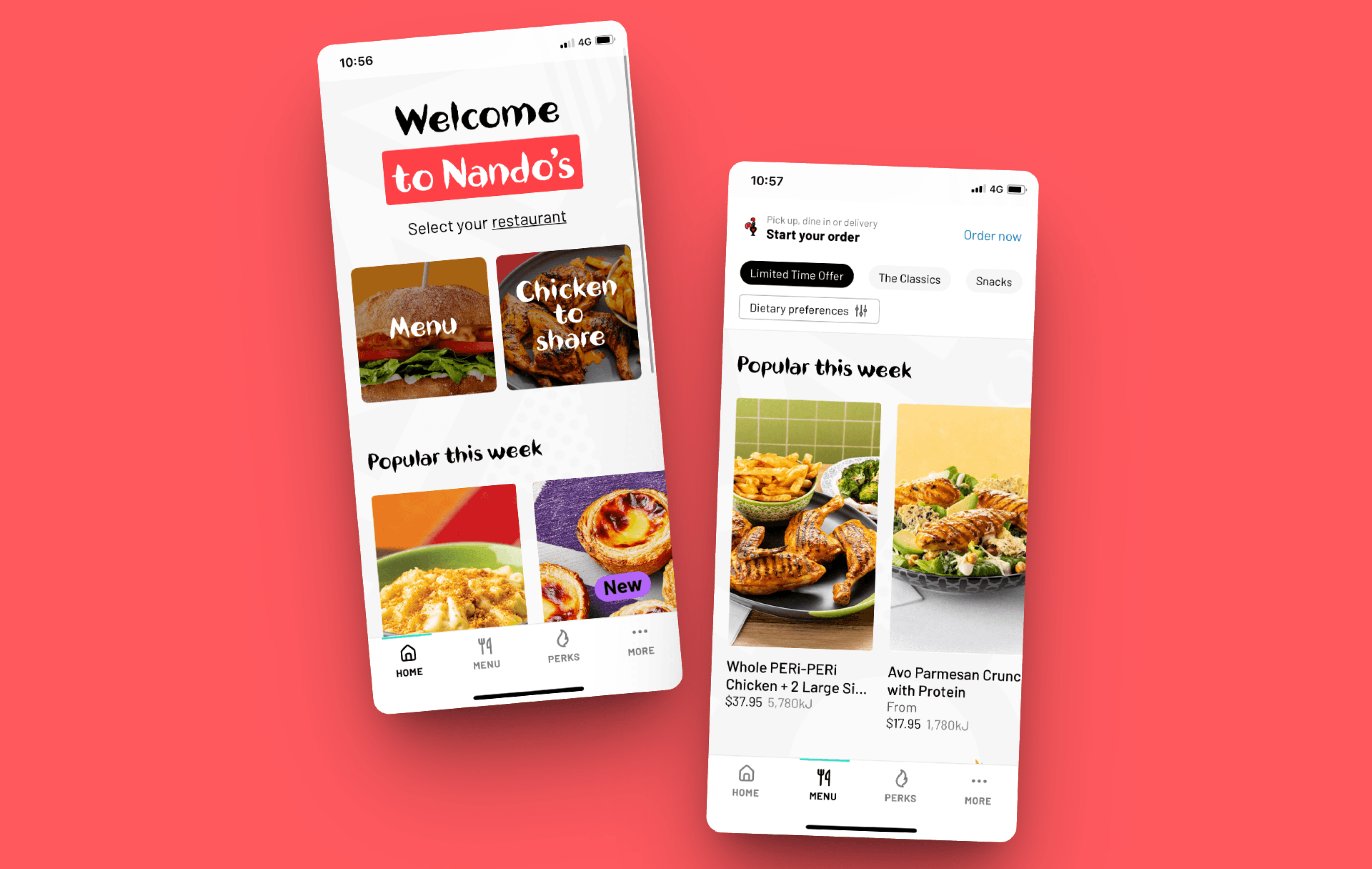
Owning and customising your digital experience rather than relying on generic, vendor-controlled solutions is essential for Australian franchise growth, enabling higher conversion rates, better customer retention, unified data, and faster innovation in a rapidly evolving e-commerce market.
Read articleIntroducing our Build-Me-Up platform
Our team loves coming together and celebrating each other, it’s something that is genuine and thoughtful. Having the opportunity to not only build the platform but create something that has such an ongoing and significant impact on the team is so very Inlight.
Read article